Intro
Figma is a cloud-based software development solution for teams to create a shared space for design projects. It enables team members to collaborate remotely by automating integration of processes without the need for a local installation. The work is simplified in the whole design process for multiple team members working in separate digital product companies, particularly among designers, developers, product managers, marketing specialists, and many more.
Figma is booming
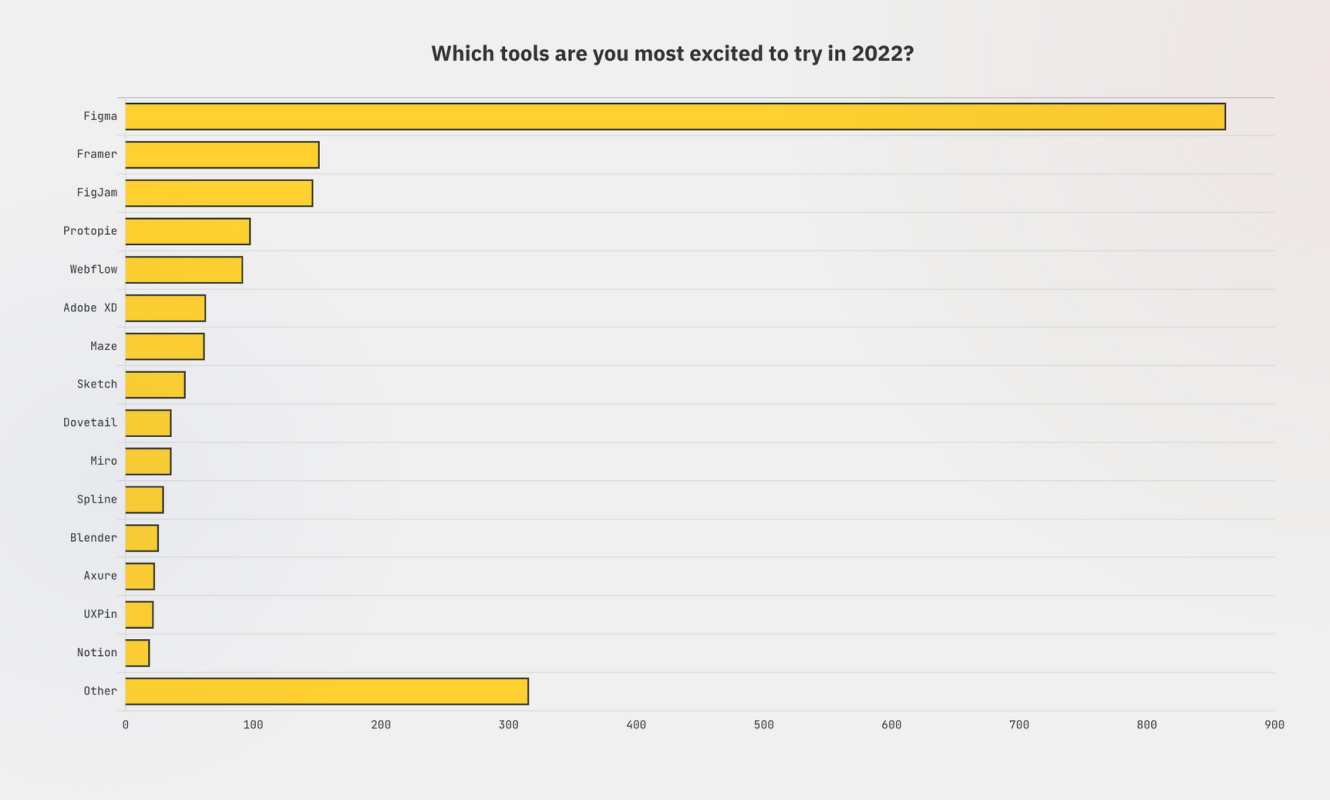
It’s no secret that in the last few years Figma has skyrocketed hard and gained a lot of popularity around the world. Individuals, software houses and even large corporations have recently changed their tools to Figma. Just take a look at the results of last year’s survey by uxtools.co, which involved more than 3,000 participants from around the world. In the ranking of the best tools for UI design, prototyping, and maintaining Design Systems, the number one was Figma. For the question “Which tools are you most excited to try in 2022?” The most common answer was, naturally, Figma.

Since its launch in 2015, Figma has attracted more than 4 million users. These are the figures from the report from 2019. At the end of 2022, after launching new features, without any doubt, the number of users will increase significantly.
Figma like a GitHub for designers
Currently more individuals and not only designers are engaged in the whole design process. In the same manner that programming development has moved from sealed systems to more open, collaborative spaces, design has undergone the same type of revolution. It’s no longer enough that designers build something, but they need to design it well in the association. Figma puts the project in the centre by making a space that the working cooperation is focused around. The designer is no longer independently in the centre of a project, so the project lives separately in a space built for broader collaboration. Every person engaged in the project becomes part of the design process while making the designer’s work more worthwhile and vivid.
Like GitHub, Figma has become an easily accessible and more social software, by organising projects around people rather than the code. These features impact how people and companies not only deliver technology but also collaborate around all their work – within and between organisations. One huge advantage is the transition of projects from the designer’s own hard drive to a cloud-based solution, openly available and licensable to all. Everyone in the project can now communicate visually with all within or between organisations by shared space. Figma creates new experiences not known to designers and people cooperating in teams. Creating a community is constantly developing. There is nothing more engaging than teamwork, bringing everyone together and allowing team members to take care of what they do best with the right tools.
Previously multiple tools for creators such as Invision, Sketch, Illustrator, and Photoshop were unaccompanied pieces of the design puzzle. These apps lacked cooperative elements or had a closed ecosystem. On top of that, there were problems with synchronisation, version management, approval chains, and others. Such a workflow has vast inconsistencies and is tiring to users, not to mention the duration, cost and hardware needed to handle several different programs at a time. These days Figma has brought these all together, offering designing in one place from start to finish. Figma is a multi-user collaboration system for designers, developers, marketing teams, etc. Users can conduct research, build mockups, and test prototypes with real end users through multiple iterations. There is nothing better than having everyone and all projects together in one place.
FigJam (also available for iPads!)

Another cool product available right in Figma is a FigJam. This recently released tool is great for brainstorming, whiteboarding and conducting a range of workshops. FigJam presents itself as a space in which you can very easily draw your ideas, collect feedback from others, prepare user flows and much more. FigJam’s greatest strength is the freedom of communication and creativity that takes place on this platform. With such freedom and what you might call “the non-perfectionism of the marker dash”, you can focus on your thought process and not worry about criticism from others.
In FigJam you can use such tools as reactions with emoticons, stamps and stickers, comments and text chats, as well as audio chats. What’s more, a multitude of templates are available for use in the community space. For example, templates for brainstorming, meetings, diagramming, planning, researching and so on. Just go to the FigJam tab in the Figma community and explore the numerous exciting templates.
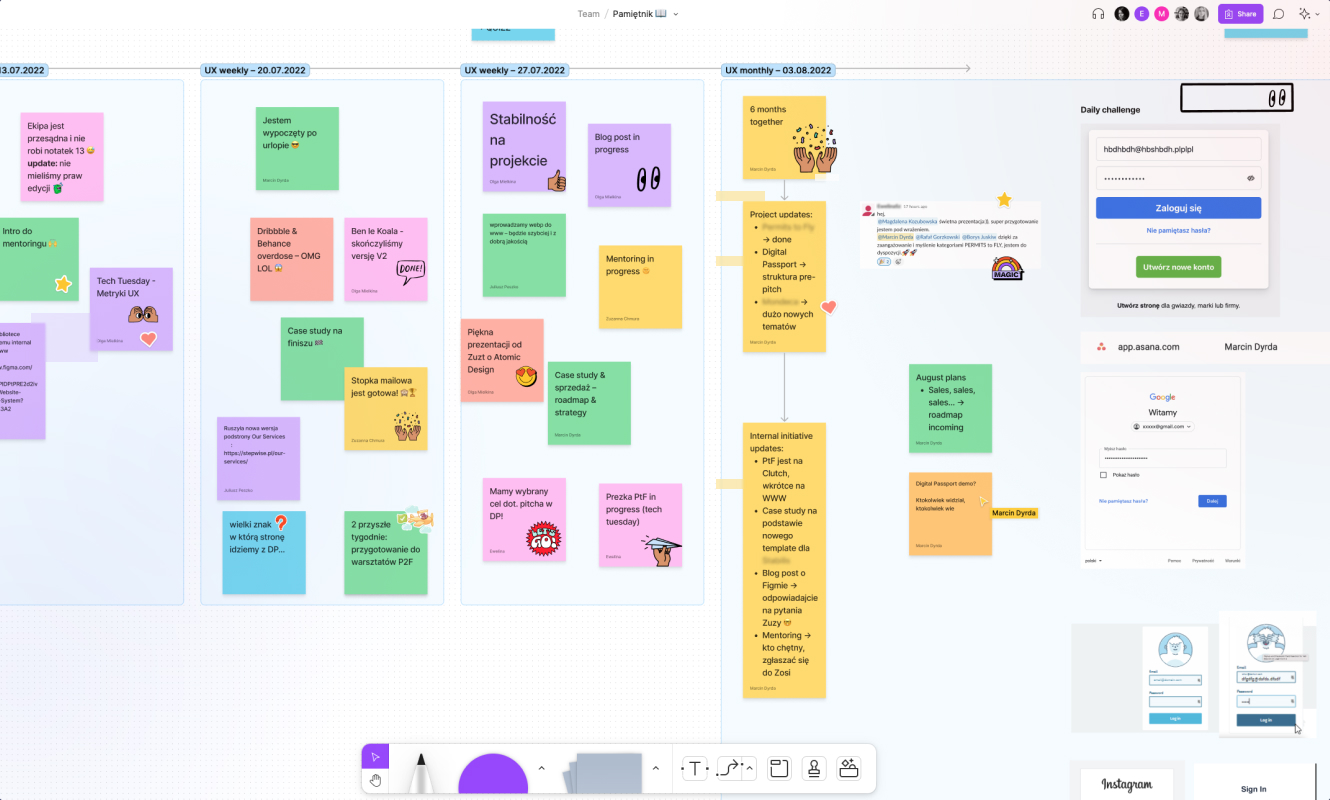
At Stepwise, we use FigJam to prepare research or benchmarks and to hold workshops with clients. Moreover, our design team recently started using this fun tool to take notes from our UX Weekly Meetings. We are very pleased with this app, it is a pleasure to take notes, add reactions and share insights from the past week with the team! This is exactly what FigJam’s slogan sounds like – all work and no play! 😉

Config – you can’t miss it
Config is an event to share how to collaborate with groups of designers, researchers, stakeholders, and product owners in various digital product places, software houses, or creative agencies. Designers share tutorials, tools, and plug-ins that speed up and automate work to create better and better solutions for users of websites and applications every day. We can learn about the newest solutions for faster and better-organised work. The 2022 Config was the first time it lasted 24 hours without a break, during which 100 speakers from different continents gave 68 presentations about how they design, do research and develop products, then shared new solutions for automating these processes. The conference showcased new features that Figma has introduced to speed up work:
- dark mode
- redesigned auto layout
- component properties
- spotlight
- Jira, Asana, and GitHub widgets for FigJam
- variable fonts
- spring animation
- individual strokes.
Figma is being used increasingly by everyone, and at Config, we can see how design teams are working in this space. The goal of Config is to go through the different approaches to design, to connect the community. It is about a collective discussion of processes centred around the “open design” stage.
One interesting talk was about how the project team conducted actionable research in the organisation using Figma. Previously all work and insights were assembled by small post-its. Now all team members (not just designers) can have all the data in just one file on Figma. How this process is progressing was presented by Žaneta Kučarová to all communities. Designers can copy prototypes to be more structured. Everyone can have access to add more in every kind of situation. It is a convenient approach to create research more precisely without leaving any valuable details behind.
Commonly, team members can find a legend in colourful ‘post-its’. This makes it easier to work collaboratively because every piece is sorted and is in a particular place. People can generate a link to a post-it or place, and add a tag if it’s about an exact thing. It is better to discuss solutions in the comments, and everyone knows where the place is to start a discussion on a specific part.
What happens in the Figma community?
Figma has many powerful features such as auto layout, variants for components, and a team library for teams to share resources. In addition, there is a Figma Community feature, where many plugins, design systems, components, wireframe templates and useful solutions for product development are published. Everyone can share the extras. This solution saves a lot of time. Designers don’t need to search on the web for selective parts of components and templates to add a little magic to the files. All plugins can be browsed directly in Figma by clicking on the Community tab. Installation of a plugin is just one click. In the project file, all the user has to do is right-click to view all available plugins and choose. Simple.
In the Figma Organisation plan, there is an extra function to create plugins customised only for our company. Sometimes we do not know whether a particular plugin will apply to us, so an organisation or team can customise and create something internally. Admin can manage plugins and install them for individual users. This is helpful when someone is new in an organisation or something is emerging.
A lot of designers share many types of plugins. In the community, we can see a lot of these so it’s not simple to find one that we want. Even if we spot a relevant plug-in it’s sometimes hard to understand how it works or it’s not what we are looking for. Like other people from Community, we can try to make something by ourselves and share it with everyone. This process is not so smooth because it requires certain knowledge of how to code. More about this procedure we could see on Config during the Hiroki Tani talk about Hacks and Workflow Enhancements with Plugins. Every step is described in detail in the article on Medium.
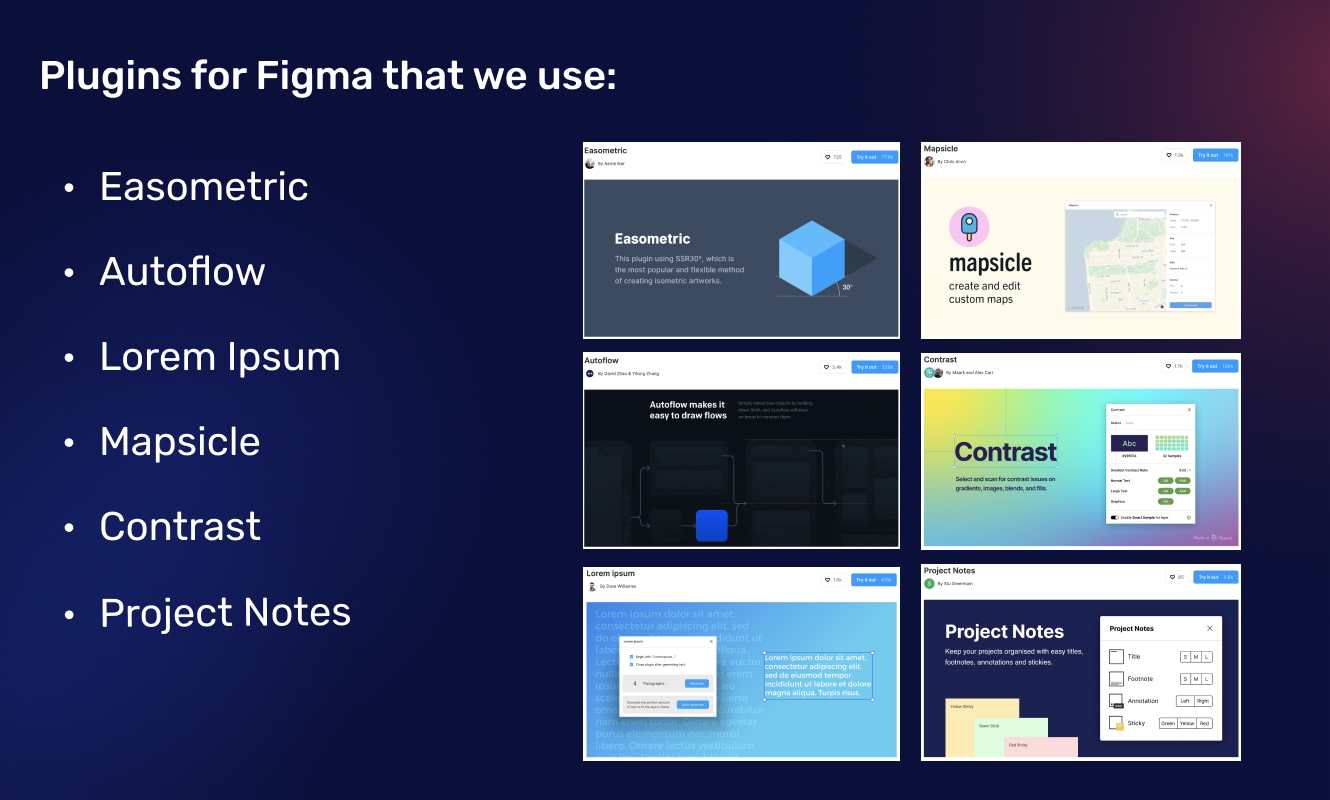
If you want to create something valuable that will make the work of people around the world easier, nothing is stopping you from joining in the creation of a community and learning a bit of code. We have not yet created our plug-in, but we can introduce you to what we currently use most often. We have grouped plug-ins that make our work in Stepwise easier:
- Easometric
- Autoflow
- Lorem Ipsum
- Mapslicle
- Contrast
- Project notes

Connect your tools
Figma + Slack
Figma is used on a daily basis by employees of companies such as Twitter, Rakuten, Dropbox, Slack and Volvo. Many well-known companies trust Figma and have switched to this tool. What’s more, recently we have been able to benefit from the results of Figma’s cooperation with other companies.
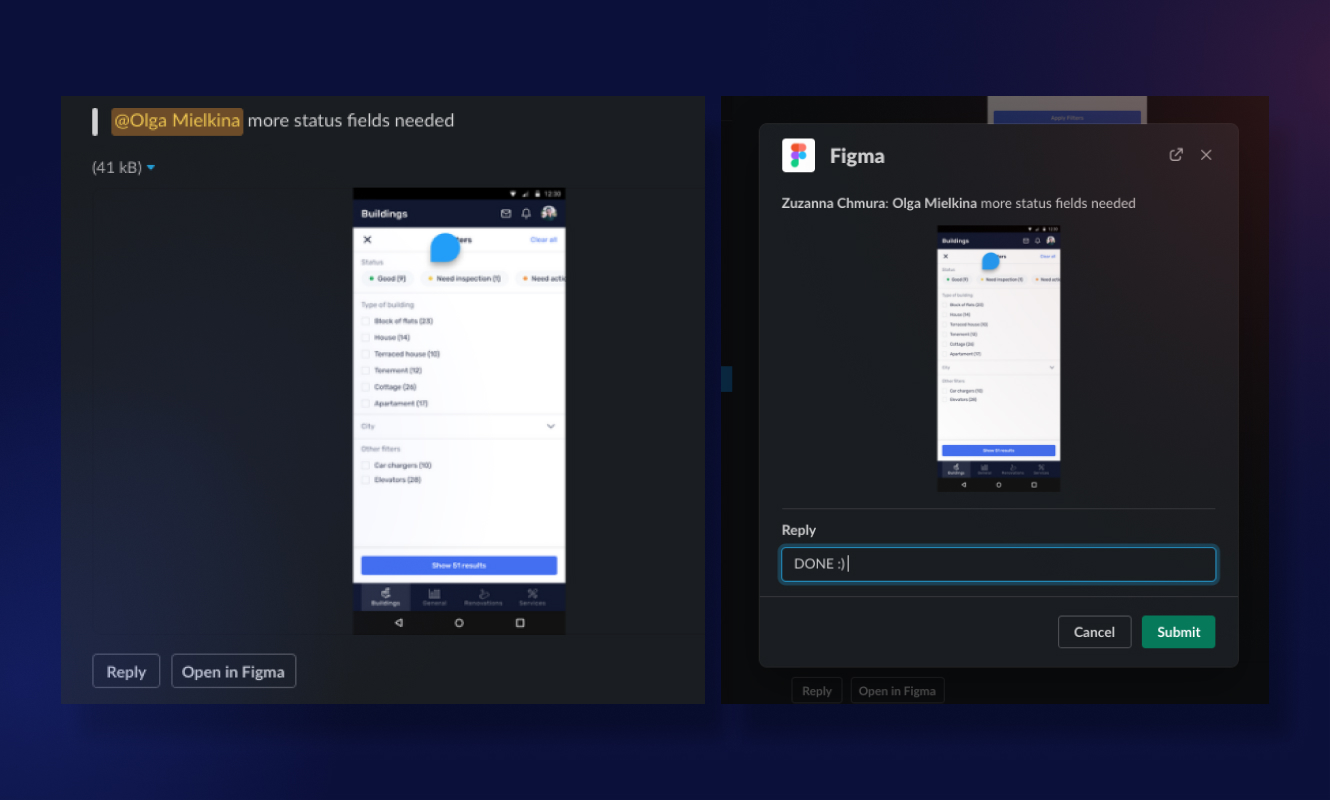
So, for example, now we can synchronise Figma with Slack and have notifications of new comments or invitations from Figma in Slack. This way we can always be up to date and not miss any important news.

Figma + Jira
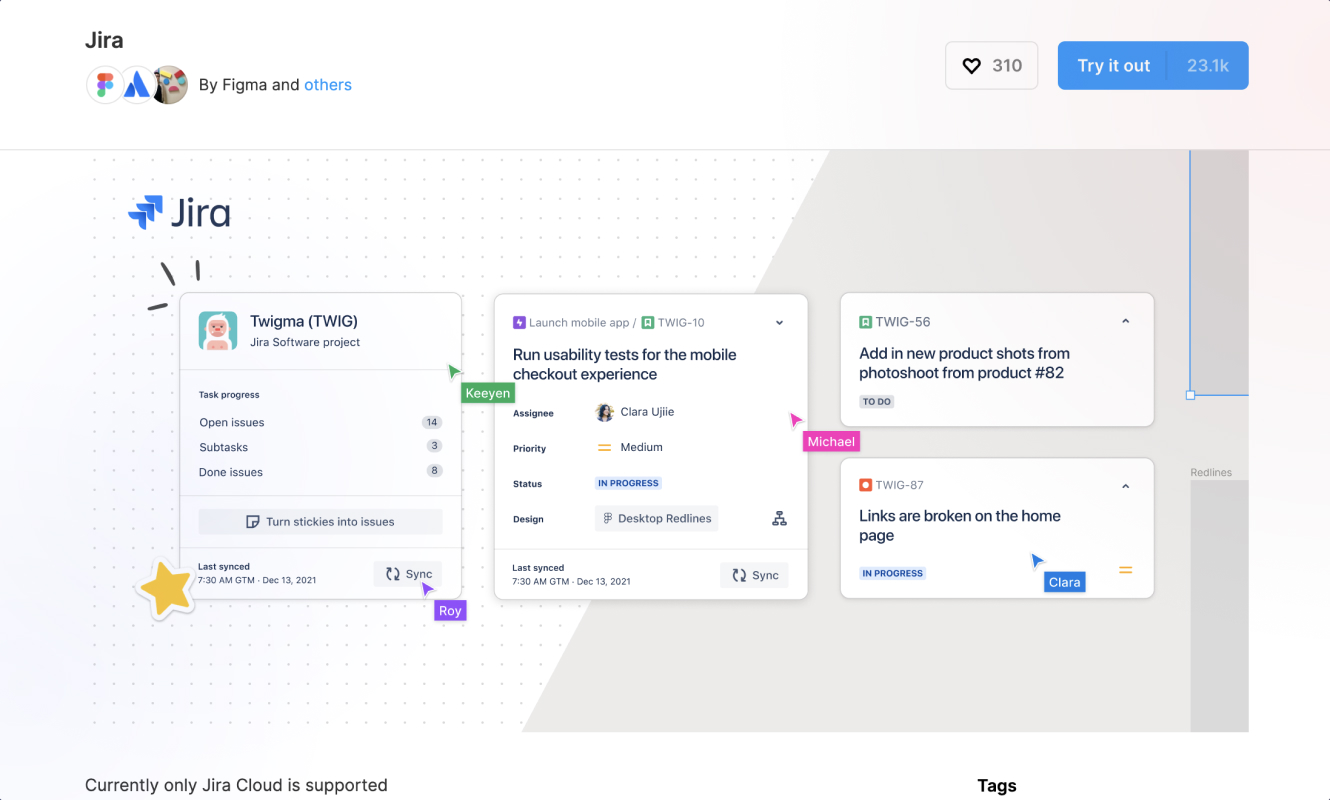
Another new feature in Figma that was announced recently is the integration of widgets for Jira in Figma and FigJam. Now it is possible to add tickets from Jira to projects in Figma and FigJam or create a new task right in Figma or FigJam. This is very convenient if you use Jira for project management at work. It automatically loads all the information from the task on Jira (e.g. name, description of the task, author and other details). At Stepwise, we’ve been testing this widget and so far we are pleased with this new functionality. It’s always nice to be able to preview a task description in Figma or quickly change the status of a task.

Figma + Asana
The same story with the new Asana widget in Figma and FigJam – you can easily manage your tasks right in Figma or create new tasks for Asana in Figma.
Efficient communication in Figma
At Stepwise, it’s often the case that much of the communication about a project happens right inside Figma. This is the best place to share a new vision at any time by leaving a comment on a particular part of the project. It’s a great opportunity to engage other members of the team in the Figma (stakeholders, researchers, developers, product managers etc.).
Chat by comments with your team
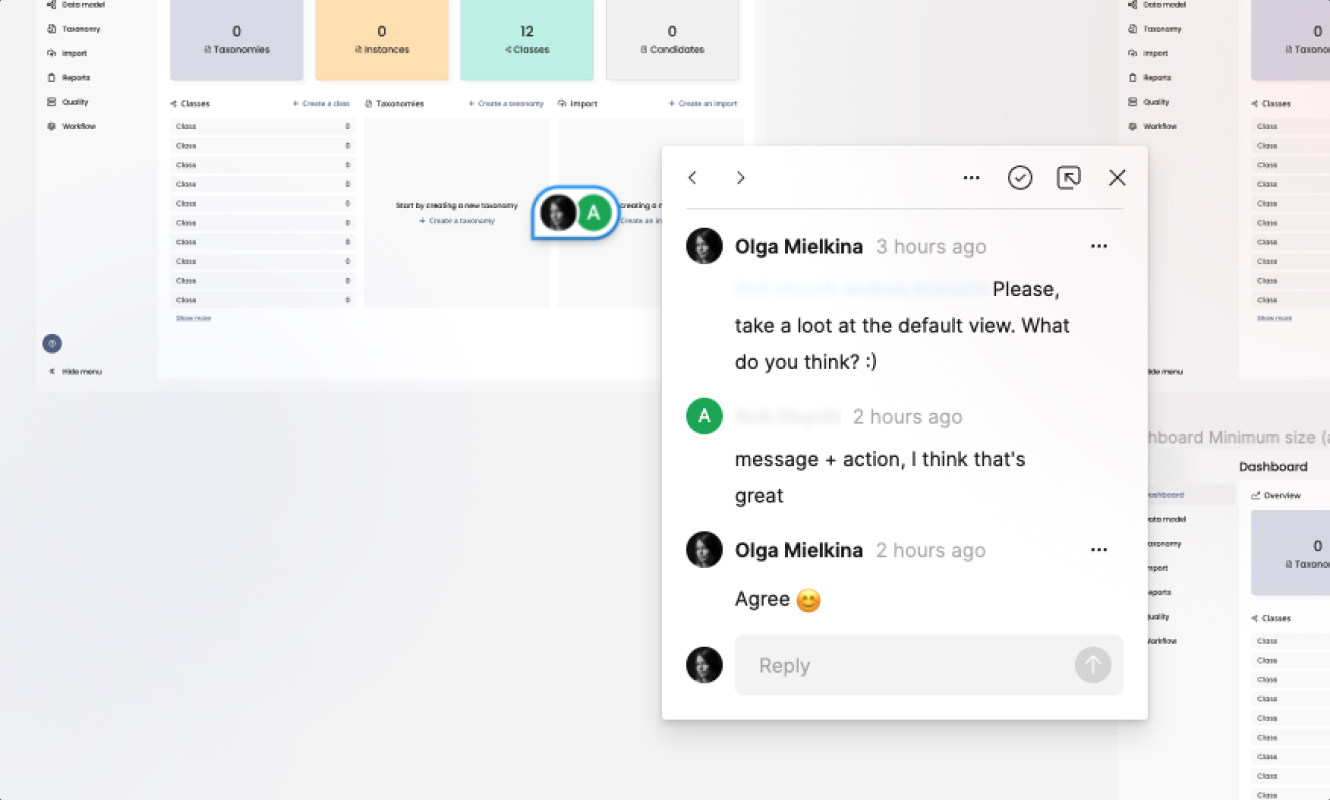
In Figma and FigJam you can add comments, tag people from your team, or repeat somebody’s comments. When the discussion is over you can close the chat and it will remain available in the comment archive.
How to add a comment:
- Click the dialog icon in the toolbar, or just press C on the keyboard
- Select the right location for your comment by clicking on the screen
- Click enter to send the comment
- You can also edit or delete the comment later
- It is possible to add comments in the design and prototype modes.

Audio group conversation in Figma and FigJam
Another great function is audio chat with your team right away in Figma or FigJam. To be able to use this cool feature you need to have a Professional, Education or Organisation plan. Audio chats are perfect:
- When you spontaneously want to talk with you team
- When you present you designs / explain your ideas or collect feedback
- For all casual team meetings
Tips:
- Combine audio chats with Spotlight to have a full experience of presentation mode.
- If you use FigJam, stamps and emotes will help you to react and express your opinion.
- Use the voting widget to collect feedback
Sending messages with your cursor
Do you know any design tool where you can send a message to your team using your cursor? 🤪 I know it’s only in FigJam 😍 Sending messages using cursors is quite a new functionality in FigJam. These messages are live and temporary, others can see what you are typing. It is a perfect tool to send a quick reaction or question or feedback to others. This feature gives you the feeling of real live collaboration with a team.
How to send these fun messages:
- Deselect everything
- Use the keyboard shortcut /
- Or go to the collaboration menu * and choose cursor chat
- Or while the emote wheel is open, select cursor chat
To clear your chat just press Return or Enter. The previous message will disappear and you can type a new one.
Developer handoffs in Figma
The design process is often messy, and for someone who is not a designer, entering a file to view the designs or provide feedback can be intimidating. Involving developers early in the process helps to be more thorough and create solutions faster. Designers who submit their projects to broader coworkers should pay attention to many aspects. Developers usually don’t know what is useful for them in a group of different options. Fortunately, features for efficient handoffs are becoming more common. Figma introduced several elements that help to make an effective handoff not just for successful communication.
Tips & Tricks for devs in Figma
Generally, in the navigation bar on the right side, developers can find an extremely helpful feature. It is an easy way to extract CSS code from a specific component. The code shows up when the developer clicks on any part of the interface. Data is for colour values, typography, position and sizes. Designers can also describe every piece to be clearer. Guides and grids can be seen from the toolbar at the top of the interface. The eye icon is a menu to show the layout. To see Rules and Guides just hit ctrl/cmd + r instead. Alt + hover onto an element will show sizes of spacing.
Design language consistent across all applications can be seen by checking the styles. The style list can be accessed by clicking on the right-hand menu. Code data can be obtained by clicking the edit icon on the component name in the style list. Styles as components also support field descriptions. What can be contained in this Style section are: color, fill, type, layout, effect shadows and blurs.
Exporting part of a file is also available through the right-hand panel, which includes an export function when you click on a particular file on the artboard. The export can be in different sizes so there is no need to worry about the file being in lower quality. There is also a function to copy an item to the clipboard by clicking the copy option. Every piece of the interface can be copied in CSS, SVG or PNG.
The auto layout helps create responsive designs, so implementing solutions does not seem abstract. Components and variants also enable smoother communication in terms of different states when interacting with a particular part of the interface.
The use of pages in a project can also be helpful because sometimes, by the time screens and assets are exported, designs are already outdated. It is a frustrating experience that left many collaborators unable to provide meaningful feedback. That results in many surprises down the line and team members can feel left out of the design process. In addition to the project structure described by the pages, organising artboards into rows and columns with appropriate labels is very important. In Stepwise we have a separate library that includes labels for describing the frames. Each member of the design team creating a project can easily and quickly name the part they are working on, link the task in Jira, mark the progress of work on a specific item and enter the date to quickly find the part they were working on a few months ago in the pool of interface parts.

Speaking the same design language
Common terminology is also needed for smooth communication. In different organisations, people often name certain components differently. At Stepwise, we try to operate with names that are common to the developers and designers. This makes the work very consistent and creates a smooth workflow. There are cases where it’s simply more efficient to explain concepts through visual guides, so it is also nice to have prepared examples to better see what it’s all about. In addition to all the features that Figma contains, teams should care about effective communication between the designers and developers.
The first thing people should pay attention to is making themselves consistent with the information contained in the project. Meeting together and involving developers in the process as early as possible is the key to creating an interface that matches the design created earlier. Figma has added features for us that assist teams in developing digital products. Honest and methodical communication between developers and designers is one of the things that can make or break the product team.
Summary
Figma and FigJam are great tools for collaboration work, for all team members (not just designers). Let’s recap some points to take advantages of these tools:
- Review community materials regularly (e.g. once per week) to stay up to date with new helpful plugins, widgets or Figma files.
- Don’t hesitate to share your open source projects with the Figma community. It’s s a perfect opportunity to gather feedback and for personal development.
- It’s worth keeping Figma files in order from the very beginning of the work on a new project. Name art boards, pages and elements appropriately and use consistent terminology in projects.
- By adding comments, team members can use their time more efficiently to communicate at meetings about suggestions that won’t be missed.
- It is valuable to follow Figma updates and participate in Config in order to use the newest opportunities to speed up our work.